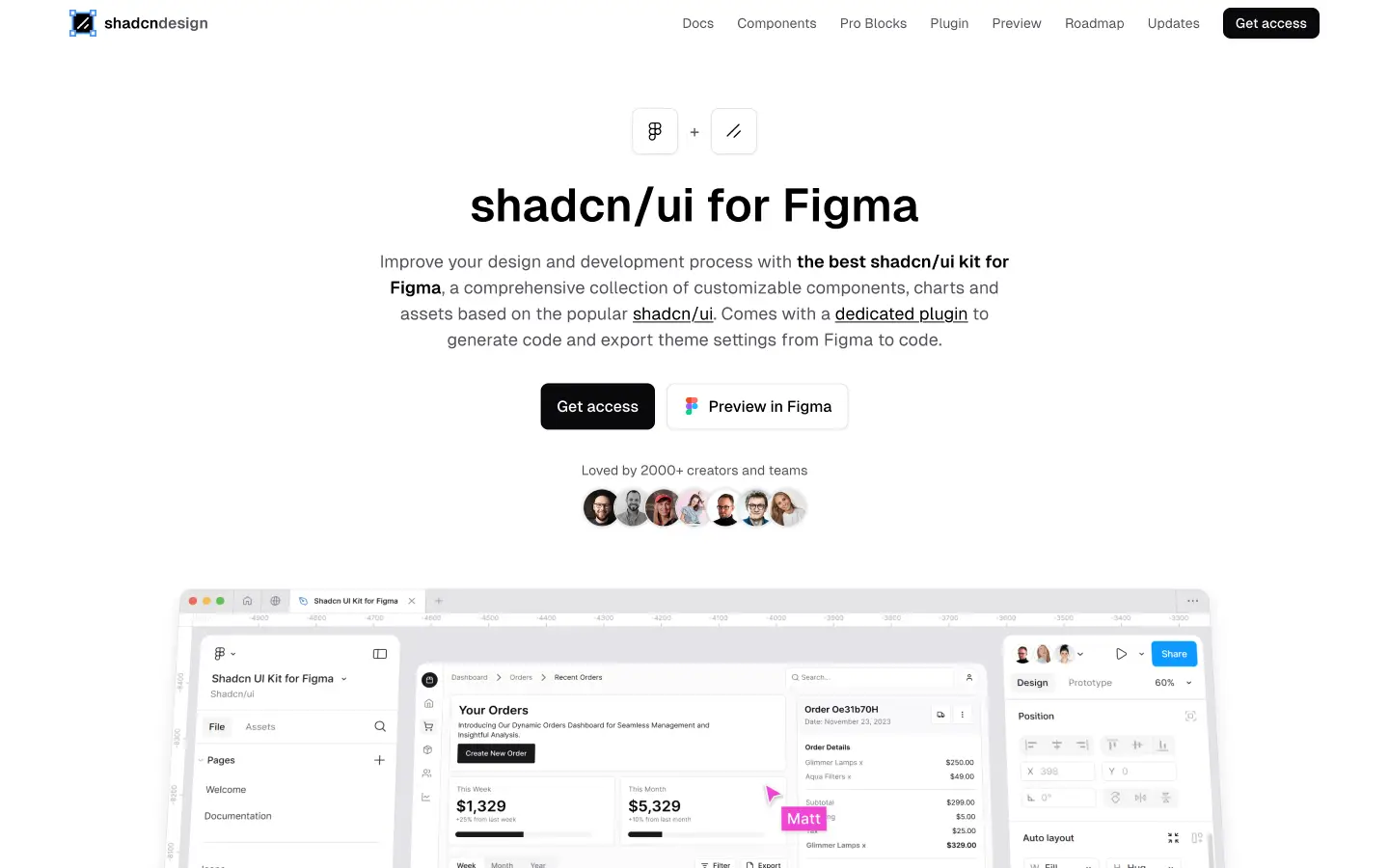
shadcn/ui for Figma
Visit website
About shadcn/ui for Figma
shadcn/ui for Figma offers the most comprehensive shadcn/ui kit for Figma, featuring over 2000 customizable components, 1400+ SVG icons, and 900+ design assets. It aligns perfectly with the popular shadcn/ui React library, enabling designers and developers to create pixel-perfect, flexible, and brandable web apps and dashboards faster. The kit supports light/dark modes, multiple styles, and includes a Figma plugin to export code and theme settings, streamlining design-to-development workflows
Categories
Pricing
from 119$
Developer
Tech stack
Features
- 2000+ shadcn/ui components
- 1400+ SVG icons and, 900+ design assets
- Customizable shadcn/ui charts
- Official shadcn/ui blocks and 190+ Pro Blocks
- Light and dark modes
- Built with variables
- Responsive mobile-ready designs
- Figma plugin to export code